This will teach you how to make an HTML document and also link a CSS file with it. For some blogspot users, who don't have any paid file hosting service they will also learn how to put CSS in their templates without linking any external CSS file.
Open notepad, in notepad you have to first make the basic things in the HTML file which is displayed in the below box.
<html>
<head>
</head>
<body>
<p> This is an HTML document </p>
</body>
</html>
I will show how to make HTML documents in notepad with help of pictures.
Open notepad, in notepad you have to first make the basic things in the HTML file which is displayed in the below box.
<html>
<head>
</head>
<body>
<p> This is an HTML document </p>
</body>
</html>
FACT: All the contents are in <body> section of the HTML file,in <head> we can put JavaScripts , CSS style , meta tags etc.

Link an CSS file
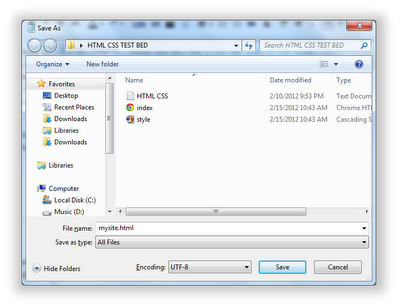
To link an external CSS file, open notepad paste the CSS and save it with a name style.css
in same folder in which you kept the mysite.html, see the picture below to know how to save it (it's almost like the HTML).
You have both the file mysite.html and style.css files in one folder.
In HTML file, in the <head> section put this code to link the external style sheet.
In HTML file, in the <head> section put this code to link the external style sheet.
<link rel="stylesheet" type="text/css" href="style.css"/>
The HTML file should then look like this
<html>
<head>
<link rel="stylesheet" type="text/css" href="style.css"/>
</head>
<body>
<p> This is an HTML document </p>
</body>
</html>
TIP: You may use this to test designs before applying it on your website.
For blogspot
If you don't have any Web Hosting services, then you may use Internal CSS lines, External and Internal CSS don't have much differences, both works the same. Internal CSS are written in <head> section of the HTML file, below the <head> section CSS are written by putting this declaration.
<head>
<style type="text/css">
<style type="text/css">
div
{
color:red;
background-color: blue;
width: 65px;
height: 90px;
}
</style>
</head>
</head>

