Two years ago I wrote a post on hiding "Newer"/"Older" pagination links on Blogger and I was recently asked by a reader if it was possible to rename the links name, yes it is, and in this tutorial you are going to learn that the safe way.
Why is it the safe way, is there any side-effects? Not really, but this tutorial takes you into editing a few lines of code in your template so chances are that if you accidentally make any mistakes then the template might just broke and you have to fix that problem first to get your blog running again.
Difference? The first method internally changes the name to what you like, the JavaScript way is done on the front-end i.e when the page is loaded the text on the pagination links is internally still what it was but the JavaScript code executes and changes the document dynamically on the client-side to change the name.
Follow the instructions carefully to rename the "Older" and "Newer" page links.
1. Go to your Blogger Dashboard -> Template -> Click on "Edit HTML" button to open the template code editor
2. Once the template editor opens put your cursor in the code area and then press CTRL+F/CMD+F and look for the following line by entering it in the search box
Searching for this line must bring up the matching line of code where we have to make the changes. If there is a triangle arrow on the left of the line in code editor then click on it to show the code inside it.

3. When you click on the triangle right arrow the code inside it will show up and it should be something like or may even be the exact.
4. Now look for
Replace each with the text you want in place of it. For example suppose I want "Previously Written!" & "Next For Read!" to replace the default text then my code would look something like this.
a. For "Older" page link I would replace the 2nd highlighted part with this:
b. For "Newer" page link the edit on the 1st highlighted part in the main code above would be this
Use your own text you want to replace the default pagination link text and then save the template. If you did it right then the changes must appear on the blog like this:
Replace the text "Enter Newer Text" and "Enter Older Text" with the text you want to appear in the corresponding links.
To place this code in the template, go to Blogger Dashboard -> Template -> Edit HTML -> Now press CTRL+F/CMD+F and search for </body> and place this immediately before it.
Now save the template and the text on the pagination links will change according to what you've set in the code. You can edit the variables in the JavaScript code anytime you like to change the text that appears.
Back-up the Template
As a precautionary step make a backup of the template so that if anything goes wrong you can always revert it back to the current template: How To Backup Your TemplateTwo Ways To Do It
Before we start take note that we are presenting you two different ways to do this. The first method affects it from the root while the second one is like a layer, it renames it using JavaScript code when the page is loaded.Difference? The first method internally changes the name to what you like, the JavaScript way is done on the front-end i.e when the page is loaded the text on the pagination links is internally still what it was but the JavaScript code executes and changes the document dynamically on the client-side to change the name.
#1 Method: By Replacing HTML/XML Codes
Note: We assume you are using not using a third-party template. Though this may work with third-party templates too but the naming convention is uncertain for them so we can't be sure if the code we are asking you to search exists in your template or not.
Follow the instructions carefully to rename the "Older" and "Newer" page links.
1. Go to your Blogger Dashboard -> Template -> Click on "Edit HTML" button to open the template code editor
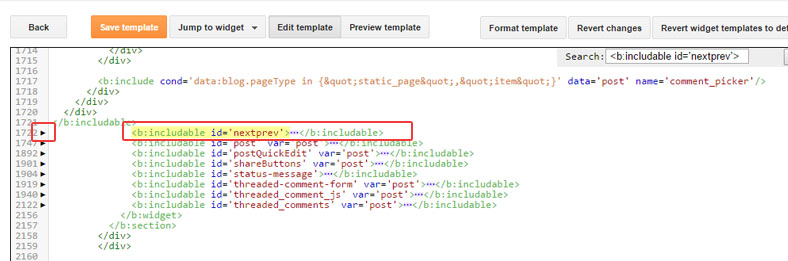
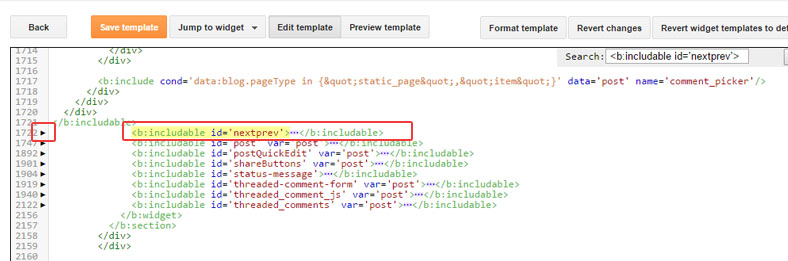
2. Once the template editor opens put your cursor in the code area and then press CTRL+F/CMD+F and look for the following line by entering it in the search box
<b:includable id='nextprev'>
Searching for this line must bring up the matching line of code where we have to make the changes. If there is a triangle arrow on the left of the line in code editor then click on it to show the code inside it.

3. When you click on the triangle right arrow the code inside it will show up and it should be something like or may even be the exact.
<b:includable id='nextprev'>
<div class='blog-pager' id='blog-pager'>
<b:if cond='data:newerPageUrl'>
<span id='blog-pager-newer-link'>
<a class='blog-pager-newer-link' expr:href='data:newerPageUrl' expr:id='data:widget.instanceId + "_blog-pager-newer-link"' expr:title='data:newerPageTitle'><data:newerPageTitle/></a>
</span>
</b:if>
<b:if cond='data:olderPageUrl'>
<span id='blog-pager-older-link'>
<a class='blog-pager-older-link' expr:href='data:olderPageUrl' expr:id='data:widget.instanceId + "_blog-pager-older-link"' expr:title='data:olderPageTitle'><data:olderPageTitle/></a>
</span>
</b:if>
<a class='home-link' expr:href='data:blog.homepageUrl'><data:homeMsg/></a>
<b:if cond='data:mobileLinkUrl'>
<div class='blog-mobile-link'>
<a expr:href='data:mobileLinkUrl'><data:mobileLinkMsg/></a>
</div>
</b:if>
</div>
<div class='clear'/>
</b:includable>4. Now look for
<data:newerPageTitle/> and <data:olderPageTitle/> in the above code inside your Blogger template code editor. To make it easy we've highlighted the lines which contain these two codes.<data:newerPageTitle/> - Generates the newer page link text, by default "Newer Post"/"Newer Posts" for post page and index/archive pages respectively.<data:olderPageTitle/> - Generates the older page link text, by default "Older Post"/"Older Posts" for post page and index/archive pages respectively.Replace each with the text you want in place of it. For example suppose I want "Previously Written!" & "Next For Read!" to replace the default text then my code would look something like this.
a. For "Older" page link I would replace the 2nd highlighted part with this:
<a class='blog-pager-older-link' expr:href='data:olderPageUrl' expr:id='data:widget.instanceId + "_blog-pager-older-link"' expr:title='data:olderPageTitle'>Previously Written!</a>
b. For "Newer" page link the edit on the 1st highlighted part in the main code above would be this
<a class='blog-pager-older-link' expr:href='data:olderPageUrl' expr:id='data:widget.instanceId + "_blog-pager-older-link"' expr:title='data:olderPageTitle'>Next for Read!</a>
Use your own text you want to replace the default pagination link text and then save the template. If you did it right then the changes must appear on the blog like this:
#2 Method: Using JavaScript
This doesn't require much edits and is also easily revertible. But this is just like a layer, while the actual text that was generated during the page was still the default one, this JavaScript changes the DOM to the change the text inside the specific page links.<script type='text/javascript'>
function changePageLinkText(a, b) {
document.getElementById("blog-pager-older-link").children[0].innerText = b;
document.getElementById("blog-pager-newer-link").children[0].innerText = a;
}
document.addEventListener("DOMContentLoaded", function() {
var newerText = "Enter Newer Text"; // Replace [Enter Newer Text] with your own text
var olderText = "Enter Older Text"; // Replace [Enter Older Text] with your own text
changePageLinkText(newerText, olderText);
});
</script>
Replace the text "Enter Newer Text" and "Enter Older Text" with the text you want to appear in the corresponding links.
To place this code in the template, go to Blogger Dashboard -> Template -> Edit HTML -> Now press CTRL+F/CMD+F and search for </body> and place this immediately before it.
Now save the template and the text on the pagination links will change according to what you've set in the code. You can edit the variables in the JavaScript code anytime you like to change the text that appears.
Note: this may not work in some older browsers and also in browsers that turns off JavaScript.


