Your blog's quick stats on the dashboard reflects the number of page views your blog received in a given time window, the stats can be inaccurate as it might also be counting your own pageviews.
Blogger does provide an option to stop tracking your pageview, though it doesn't work properly for many Blogger users.
Of course many blog owners might not want to track their own pageviews, especially when even low number of page views from their side may affect the overall stats, so it makes perfect sense that you may want to tell Blogger to stop tracking in on your account.
We recently started getting a lot of queries about "why blogger is still tracking my pageviews" and similar, on Twitter and in the forums in large quantity. Here's a tweet from a Blogger user with the hashtag #gHelp seeking for help with the issue
The most straightforward option is to set the option in your blog's dashboard, that can be done by following these steps (these are optional steps, you may have turned it on already):
Following screenshot shows the code entered in the JavaScript console on Chrome.

After pasting the code in place, hit enter and that's it. The cookie is set and now until the cookie expires or is manually removed (by clearing cookies off your browser) Blogger would not count your page-views when you access your blog from the browser.
Mozilla Firefox
To open the console in Firefox: CTRL+Shift+K on Windows or ⌘+Option+K on Mac. Or you could Right Click, then choose Inspect Element and then go to the Console tab.
Enter the code in the console window and hit enter. Here's how it must look like in Mozilla Firefox:

Blogger does provide an option to stop tracking your pageview, though it doesn't work properly for many Blogger users.
Of course many blog owners might not want to track their own pageviews, especially when even low number of page views from their side may affect the overall stats, so it makes perfect sense that you may want to tell Blogger to stop tracking in on your account.
We recently started getting a lot of queries about "why blogger is still tracking my pageviews" and similar, on Twitter and in the forums in large quantity. Here's a tweet from a Blogger user with the hashtag #gHelp seeking for help with the issue
I've tried to get my blog to stop tracking my views, but it's just not working. It's skewing my numbers and I'm just at a loss! Help! #gHelp— Shresh Ramsout (@ShreshRamsout) April 28, 2016
The most straightforward option is to set the option in your blog's dashboard, that can be done by following these steps (these are optional steps, you may have turned it on already):
- Go to your Blogger Dashboard
- Select the Stats -> Overview tab & then click on "Manage tracking your own pageviews"

- You shall be now taken to a new tab with the following URL format:
https://[yourblog].blogspot.com/b/statsCookieManage
- Check the box that says "Don't track my views for this blog.", and that's it.
This is supposed to stop tracking your pageviews on the blog, but if you test it you will find that it doesn't work. You can check this if it works or not by refreshing your blog in the browser, and after that refresh the stats on your blogger dashboard - you will see that the views are still being counted rendering the option to turn it off completely useless.
A Valid Workaround
We know that it doesn't work, and Blogger engineers are still on it to fix it, but meanwhile many blog owners are affected and this has to be fixed somehow.
To tell Blogger to not count your pageview is not a magic, the technique is to set a cookie on your browser so that whenever you load your blog the server knows that you do not want your pageviews to be counted, if the cookie, which is nothing but a small text file saved for websites that contains data used by the browser and server, is not available it counts your views.
What the problem is
(You may want to move to the next section if you want to just know how to fix it)
The error is with where the cookie is set when you go to the options page that let's you choose if you want the blog to stop tracking your pageviews.
The URL is: https://[yourblog].blogspot.com/b/statsCookieManage
The cookie named "_ns" with the value of "2" is supposed to be set on blog address, but due to an error on the Blogger system the cookie is only set on the /b whereas it is supposed to be set on the "/" path which signifies that it must work on every page of your blog, but due to the error it is not.
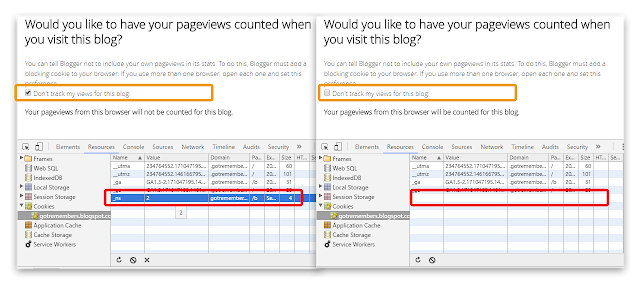
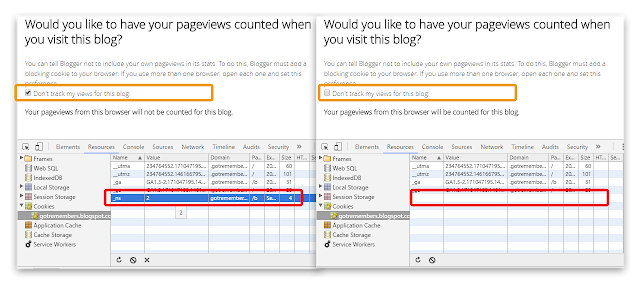
Here are some screenshots with the information of cookies that is set while we toggle the option

Everything seems to work okay. As you can see, when the option in the second image in unchecked (highlighted in orange), the cookie named "_ns" disappears. That is how it is supposed to work, the problem actually is its Path value set to /b

Everything seems to work okay. As you can see, when the option in the second image in unchecked (highlighted in orange), the cookie named "_ns" disappears. That is how it is supposed to work, the problem actually is its Path value set to /b
And as the path is set to /b the cookie appears no where on the blog except for the page that starts on the path /b
The Workaround
To make this work i.e to have Blogger stop counting our own pageviews we just have to set a cookie on the blog, but this time manually as the options page that Blogger provides us doesn't work properly.
That can be done with a simple JavaScript snippet. All we will do is set a cookie with the name "_ns" and the value "2" on the root path of your blog.
Without any further delay here's the code we need (copy it to your clipboard):
function createCookie(name,value,days) {
if (days) {
var date = new Date();
date.setTime(date.getTime()+(days*24*60*60*1000));
var expires = "; expires="+date.toGMTString();
}
else var expires = "";
document.cookie = name+"="+value+expires+"; path=/";
}
createCookie("_ns", "2", 999);
The snippet will create a cookie with the passed values in
Google Chrome
You can open the console using the keyboard shortcut CTRL+Shift+J / F12 on Windows or CMD+Option+J, or you could right click on an empty area in the web page, then select Inspect and switch to the Console tab.
createCookie("_ns", "2", 999);, you do not need to understand anything about this for it work, only thing you might be interested is the number of days this cookie will be valid for, in the code we have set it to 999 days, after that the cookie will be removed itself from the browser. You can set the value higher or lower if you like.Using the code snippet
After you have copied the code open your blog's homepage. To run this code you need to access the JavaScript console, there are different ways to open the console in different browsers, I am mentioning how to do it in Chrome and FirefoxGoogle Chrome
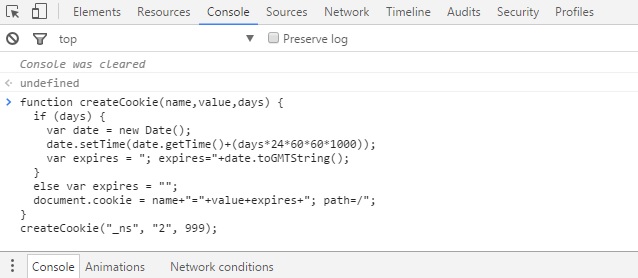
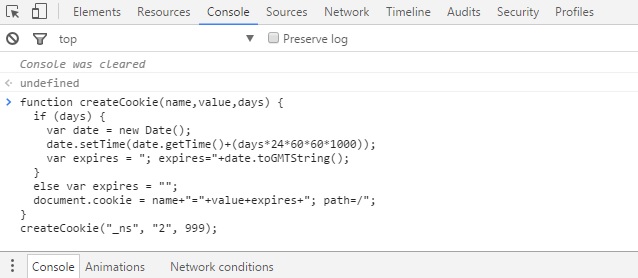
You can open the console using the keyboard shortcut CTRL+Shift+J / F12 on Windows or CMD+Option+J, or you could right click on an empty area in the web page, then select Inspect and switch to the Console tab.
Following screenshot shows the code entered in the JavaScript console on Chrome.

After pasting the code in place, hit enter and that's it. The cookie is set and now until the cookie expires or is manually removed (by clearing cookies off your browser) Blogger would not count your page-views when you access your blog from the browser.
Mozilla Firefox
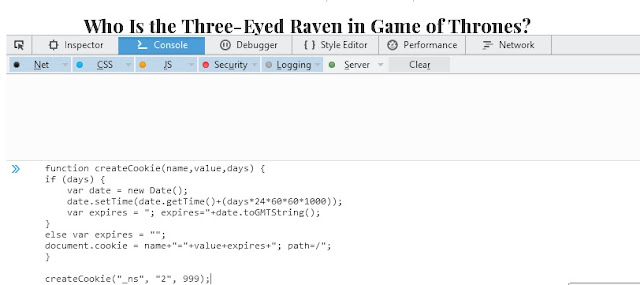
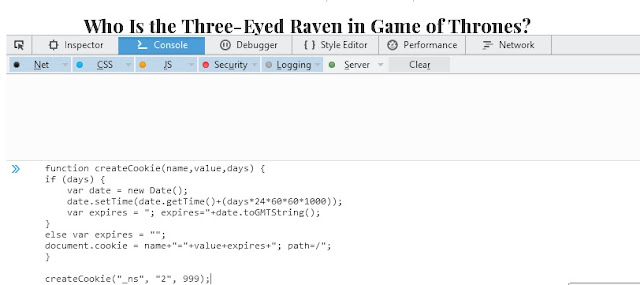
To open the console in Firefox: CTRL+Shift+K on Windows or ⌘+Option+K on Mac. Or you could Right Click, then choose Inspect Element and then go to the Console tab.
Enter the code in the console window and hit enter. Here's how it must look like in Mozilla Firefox:

On Safari
On your Safari browser click on the Develop menu and select "Show JavaScript Console" to open the JavaScript console where you will be entering the script you copied above.
If you don’t see the Develop menu in the menu bar, choose Safari > Preferences, click Advanced, then select “Show Develop menu in menu bar.”.
Important note: If you are on .blogspot.com URL then check which version of your blogspot has loaded, Blogger mainly redirects .blogspot.com URLs based on the visitors country, so if you are in the UK it will change to .blogspot.co.uk. Setting the cookie on .blogspot.co.uk or your country specific TLD won't work on other country specific TLDs. You can set the cookie on all of the variants if you like.
The Cookie's now set. That's it.
Now that you have run the code the cookie that we have been mentioning throughout the post will be set on in your browser. As long as the cookie stays in the browser any visits to your blog from that browser would not be counted towards the pageviews of your blog.
If you use different browsers, you may also use this code in those to stop tracking the pageviews from those as well.
Note that it is possible in browsers to set an option that deletes any cookies on a site once it is closed, so I recommend you to look for the option for cookies in your browser if this doesn't seem to work, if problem continues please post a comment on this post.
