Definitely content is the king, but how we present the content to the people and also the search bots is an important aspect. In this post we will talk about how to display page titles of your blog in order to get highest visibility on search engines like Google.
SEO short of Search Engine Optimization is a broad topic on how to maintain and create a website / blog that performs well enough with search engine bots so it comes up on user queries at the best ranking possible.
That doesn't mean SEO is a very complicated topic, yet applying it might be somewhat require a learning curve since editing code and adding functionalities to websites require one to be familiar with codes.
What's with the page title of Blogger Blogs?
Skip to the next section to learn how to optimize the blog's page title, to learn more about it read below.
The page title we are talking about is the document title of a web page that appears in most browsers in the tab - in HTML it is situated in the HEAD of a web page as
Majority of Blogger templates (expect for the themes that has been recently introduced) have a very unconventional and non-optimized for search way of display the page title on posts in Blogger blogs.
Each of your posts is a different web page on your blog, and it is important that all of them are optimized for SEO, primary focus should be on the content, and another important aspect, which we are discussing here, is the page title, it's the part that appears on search engine's results.
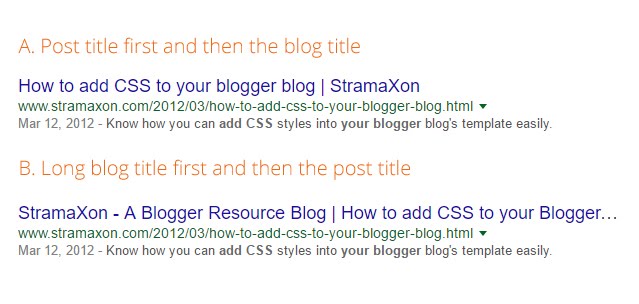
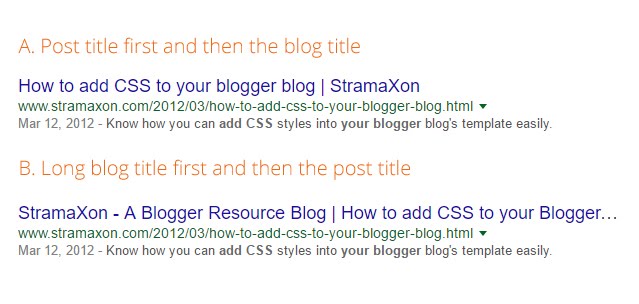
Check this and ask yourself, which one gives a human being more detail about the search result for the term "How to add CSS to Blogger Blogs"?

Search engines wants values small but descriptive page titles, it is a bad idea to take up a significant amount of space in your page title with your blog's title.
A page title on posts page can be and generally are consisted of two parts, "The post title - The Blog Title", the problem with many Blogger themes / templates are that it puts the blog title first even on post pages, so if one has a blog named "Alison's Travel Photography Blog" a blog post on the blog will have a page title like "Alison's Travel Photography Blog : This Is The Title of The Post"
We are just going to optimize this for search in Blogger.
Blogger has launched new themes recently which already has better page title than the old ones, but if you are using a third-party template or Blogger's default templates follow the steps below.
The following steps are for normal blogger templates that you can choose from the theme selection area in Blogger or third-party templates based on those templates.
Here's the code (similar to the code in the main steps, only added the description part):
Copy the code and paste it first in a notepad editor, and replace the part Enter your Blogs Tagline with your own tag line: Keep it short and descriptive, it is what will appear in searches along with your blog title, so make it attractive, short and simple.
The steps to add this code is similar to the steps given in the previous section.
If you have questions or have any suggestions then please do comment down below.
The tutorial will be updated to list steps for new Blogger themes...
The page title we are talking about is the document title of a web page that appears in most browsers in the tab - in HTML it is situated in the HEAD of a web page as
<title>Blog Title - Some Example Page</title>Majority of Blogger templates (expect for the themes that has been recently introduced) have a very unconventional and non-optimized for search way of display the page title on posts in Blogger blogs.
Each of your posts is a different web page on your blog, and it is important that all of them are optimized for SEO, primary focus should be on the content, and another important aspect, which we are discussing here, is the page title, it's the part that appears on search engine's results.
Check this and ask yourself, which one gives a human being more detail about the search result for the term "How to add CSS to Blogger Blogs"?

Search engines wants values small but descriptive page titles, it is a bad idea to take up a significant amount of space in your page title with your blog's title.
A page title on posts page can be and generally are consisted of two parts, "The post title - The Blog Title", the problem with many Blogger themes / templates are that it puts the blog title first even on post pages, so if one has a blog named "Alison's Travel Photography Blog" a blog post on the blog will have a page title like "Alison's Travel Photography Blog : This Is The Title of The Post"
We are just going to optimize this for search in Blogger.
Optimizing Page Title for Search Engines
This is a very small change to make though it can make significant amount of difference in your search rankings and we recommend you to do this if your page titles aren't optimized yet.Blogger has launched new themes recently which already has better page title than the old ones, but if you are using a third-party template or Blogger's default templates follow the steps below.
For Normal Blogger Templates and Third-Party Templates
It is recommended that you take a backup of your template before proceeding.The following steps are for normal blogger templates that you can choose from the theme selection area in Blogger or third-party templates based on those templates.
- Go to your Blogger Dashboard (https://www.blogger.com)
- On the blog's dashboard, go to the Theme section

- When you are in the Theme section, click on the "Edit HTML" button under your blog's preview.
- After the template code appears on the screen, focus in the template code area and hit CTRL+F / ⌘ + f and search for the following piece of code, tip: only enter
<title>should bring this up.
<title><data:blog.pageTitle/></title>
- Delete the line of code that found in the last step, and replace it with this code:
<b:if cond='data:blog.pageType == "index"'> <title><data:blog.title/></title> <b:else/> <title><data:blog.pageName/> | <data:blog.title/></title> </b:if>
- Save the template and visit your blog. Check your page's title in the browser's tab to see if it is SEO optimized or not.
The "|" is a character that will separate your current page name and the main blog title, i.e "My Blog | An example blog post title" or "Stramaxon | How to add CSS" etc.
If you like you can change that to something else such as "/", ":", "||". It is a preference but may also have some effect on SEO, so pick a different one only when you are sure what you are doing.
EXTRA: Adding Blog's Tagline in Title
The instructions in the section above works great even without modifications but if you like you can add a tag line of your blog in the page title so that it appears in the browser's tab and most importantly in
Benefit of adding a tag line: If your blog's title is short, then adding a tag line makes fill up the left space. Your blog's results will look better and your reader can tell what your blog is about right from the search itself.
The code that you were given produces the result like A, and the following will produce the result B. It is highly recommended you add a tag line for your blog if your blog title is short.
Benefit of adding a tag line: If your blog's title is short, then adding a tag line makes fill up the left space. Your blog's results will look better and your reader can tell what your blog is about right from the search itself.
The code that you were given produces the result like A, and the following will produce the result B. It is highly recommended you add a tag line for your blog if your blog title is short.
Here's the code (similar to the code in the main steps, only added the description part):
<b:if cond='data:blog.pageType == "index"'>
<title><data:blog.title/> - Enter your Blogs Tagline</title>
<b:else/>
<title><data:blog.pageName/> | <data:blog.title/></title>
</b:if>
Copy the code and paste it first in a notepad editor, and replace the part Enter your Blogs Tagline with your own tag line: Keep it short and descriptive, it is what will appear in searches along with your blog title, so make it attractive, short and simple.
The steps to add this code is similar to the steps given in the previous section.
Search Optimization and Results
Following this tutorial and making this change to your blog may or may not give you immediate results. To improve your search visibility you still have to post genuine and content that your readers would like to read, this tutorial helps you make your blog's visibility better for what you already have and going to post in the future on your blog.
If you have questions or have any suggestions then please do comment down below.
The tutorial will be updated to list steps for new Blogger themes...

