The World is in a lock-down, we are all aware of it. Due to many factors you may want to show some message on your Blogger.com blog to notify your readers about what's going on for you.
In this quick tutorial I will quickly show a simple and efficient way to display a message on your blog / website hosted with Blogger. You do not need any coding experience, just basic knowledge of copy-pasting work.
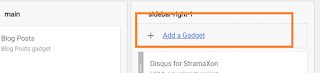
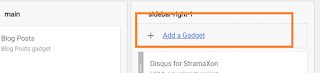
Copy this code and then go to your Blogger Dashboard -> Layout -> Add A Gadget on any area on the layout

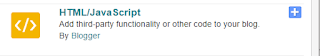
Click on the plus sign next to the "HTML/JavaScript" widget

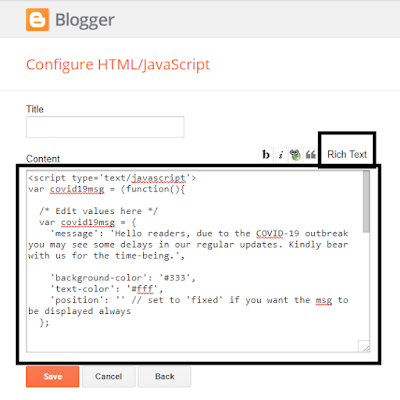
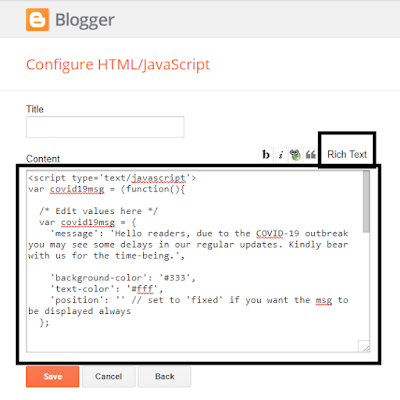
Now paste the code from above in the content area, and make sure the option on the top right shows "Rich Text", this means that we are currently in HTML mode.

We do not need to enter any title for the widget. Save it.
If you know a bit of JS coding you may be able to edit the configuration of the message by altering some variables in the code. In any case you will still want to edit the message that it shows, so before you save the code you can edit the message part in the code.
In this quick tutorial I will quickly show a simple and efficient way to display a message on your blog / website hosted with Blogger. You do not need any coding experience, just basic knowledge of copy-pasting work.
<script type='text/javascript'>
var covid19msg = (function(){
/* Edit values here */
var covid19msg = {
'message': 'Hello readers, due to the COVID-19 outbreak you may see some delays in our regular updates. Kindly bear with us for the time-being.',
'background-color': '#333',
'text-color': '#fff',
'position': '' // set to 'fixed' if you want the msg to be displayed always
};
/* Don't edit anything below this */
var newElm = document.createElement('div');
var theMsg = covid19msg.message;
var fixedClass = '';
if ( covid19msg.position == 'fixed' ) {
fixedClass = 'msg-fixed';
}
var covid19html = '<div class="covid19-message '+ fixedClass +'"><div class="inner">'+ theMsg +'</div></div><style>.covid19-message { position: relative; padding: 20px; text-align: center; background: #333; color: #fff; } .covid19-message.msg-fixed { position: fixed; top: 0; left: 0; right: 0; z-index: 99; } .covid19-message { background-color: '+ covid19msg['background-color'] +';color: '+ covid19msg['text-color'] + '; }</style>';
newElm.innerHTML = covid19html;
var theBody = document.getElementsByTagName('body')[0];
theBody.insertBefore(newElm, theBody.firstChild);
});
covid19msg();
</script>
Copy this code and then go to your Blogger Dashboard -> Layout -> Add A Gadget on any area on the layout

Click on the plus sign next to the "HTML/JavaScript" widget

Now paste the code from above in the content area, and make sure the option on the top right shows "Rich Text", this means that we are currently in HTML mode.

We do not need to enter any title for the widget. Save it.
If you know a bit of JS coding you may be able to edit the configuration of the message by altering some variables in the code. In any case you will still want to edit the message that it shows, so before you save the code you can edit the message part in the code.
